
Legal Website Project 2024
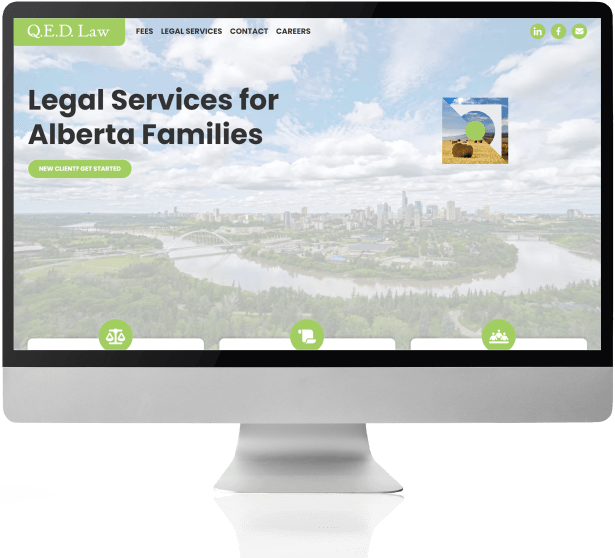
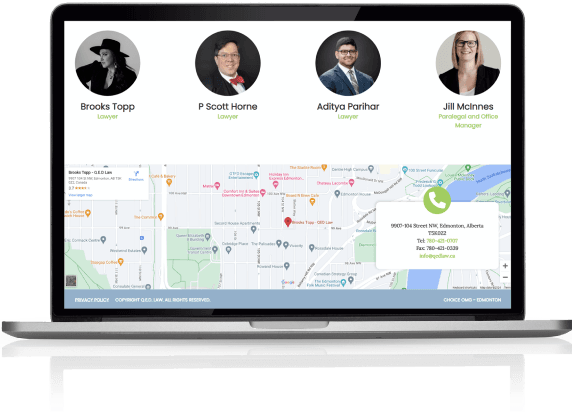
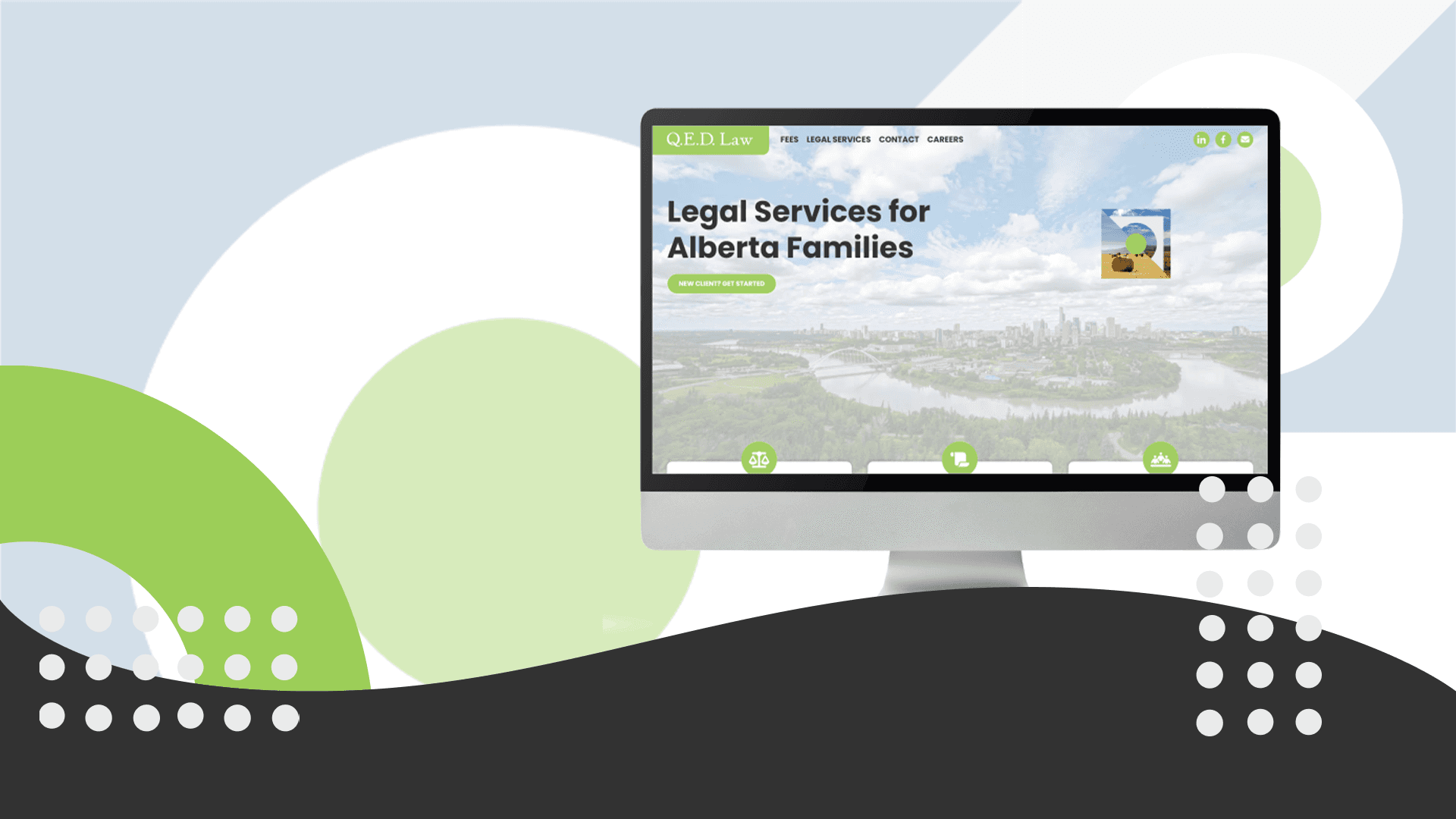
For our latest project, the development of the Q.E.D. Law website, we embarked on a mission to create a digital platform that stands out in the competitive legal sector and delivers a seamless user experience. Leveraging the power of React, Next.js, and Tailwind CSS, we crafted a website that epitomizes speed, efficiency, and aesthetic appeal, demonstrating why these technologies are superior for web development, far outpacing traditional options like WordPress.
React and Next.js: A Duo for Dynamic, SEO-Friendly Websites
At the core of our project was React, a JavaScript library renowned for its flexibility and efficiency in building interactive user interfaces. Coupled with Next.js, a React framework that enables features such as server-side rendering and static site generation, we significantly improved the website's load time and overall performance. This combination is essential for SEO, as search engines favour fast-loading sites that provide a great user experience. Unlike WordPress, which often relies on plugins for functionality—potentially slowing down the site—Next allowed us to build a highly optimized, custom solution tailored precisely to the needs of Q.E.D. Law.
Tailwind CSS: Designing with Speed and Consistency
This utility-first CSS framework enables rapid custom styling without removing your markup. This approach significantly differs from WordPress themes, which can limit design flexibility and lead to bloated, inefficient code. Tailwind CSS encouraged us to think about design systems rather than pages, allowing us to create a cohesive, visually appealing site much faster than traditional CSS methodologies.
Development Process: From Concept to Launch
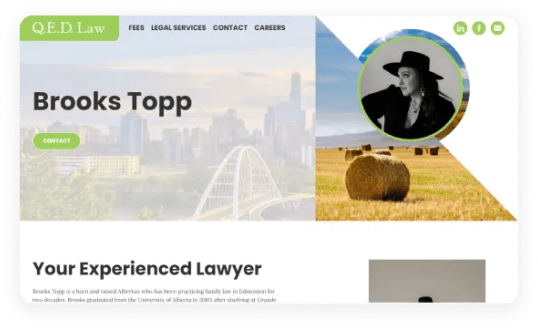
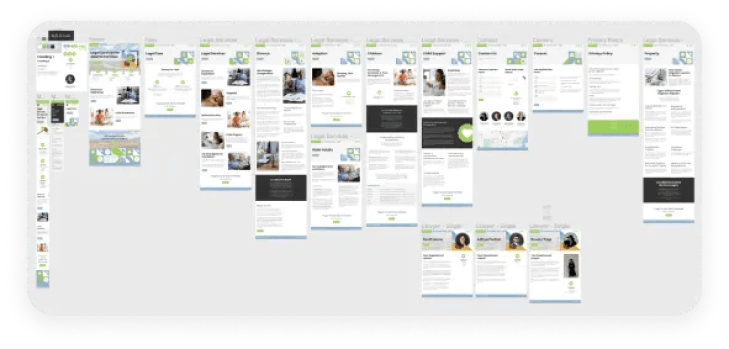
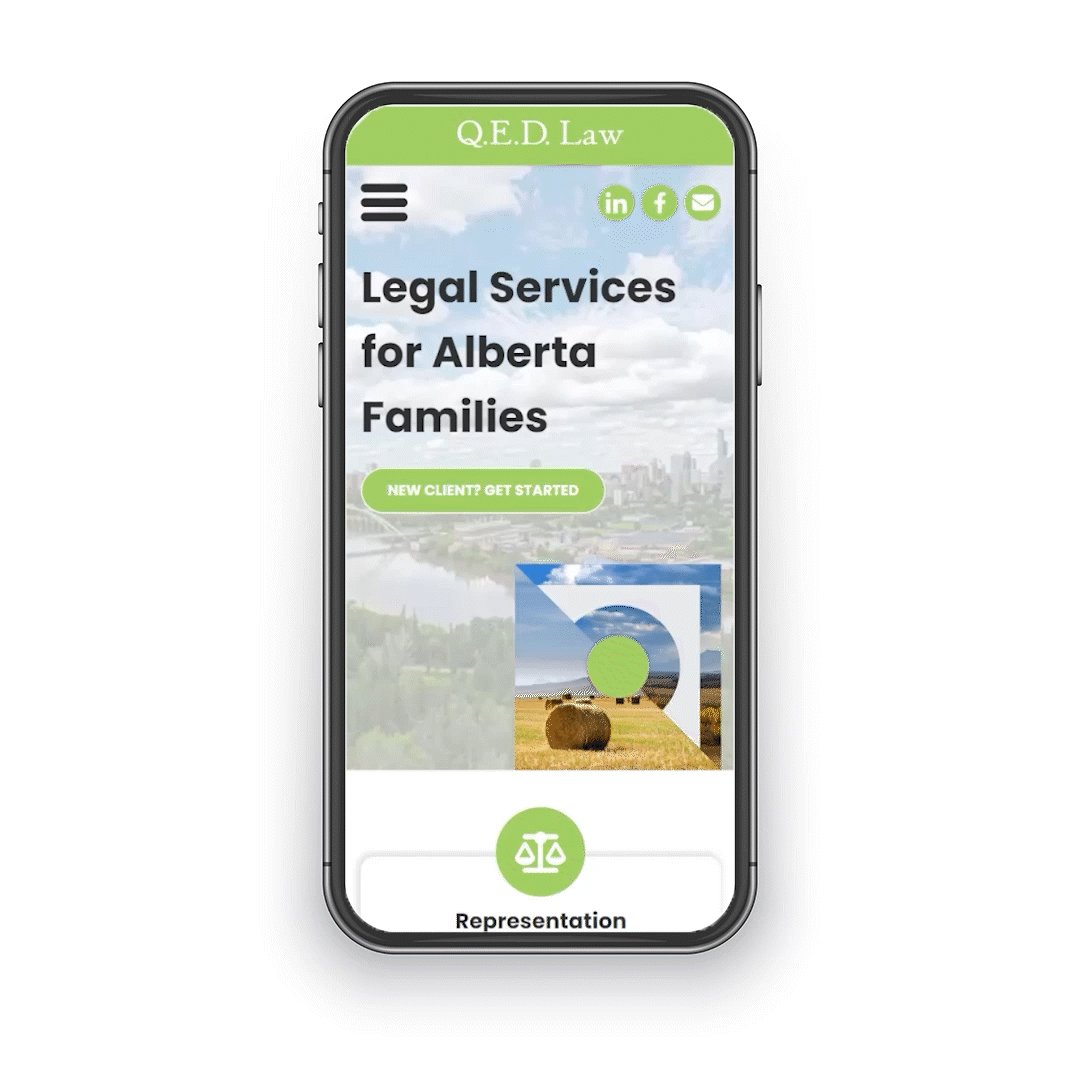
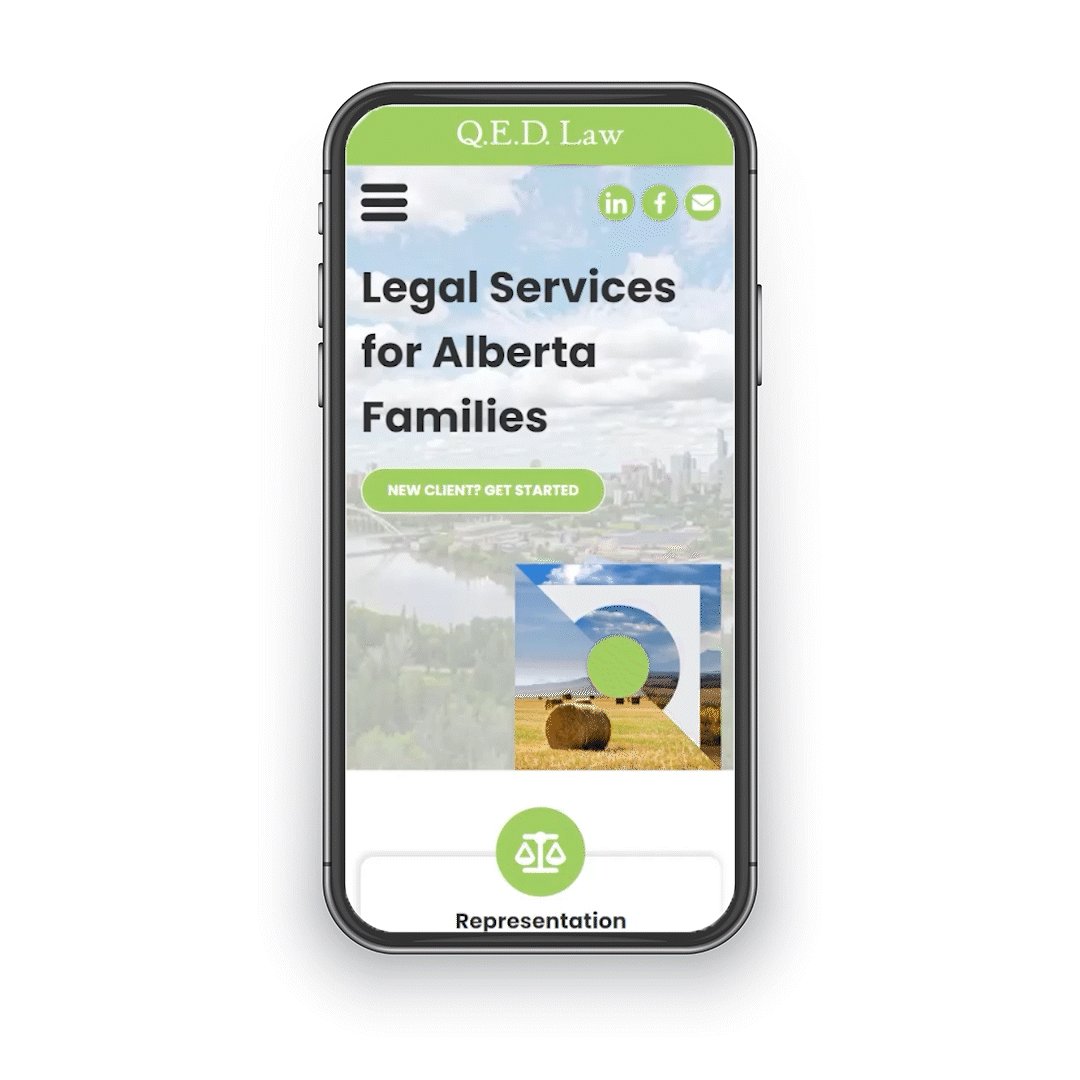
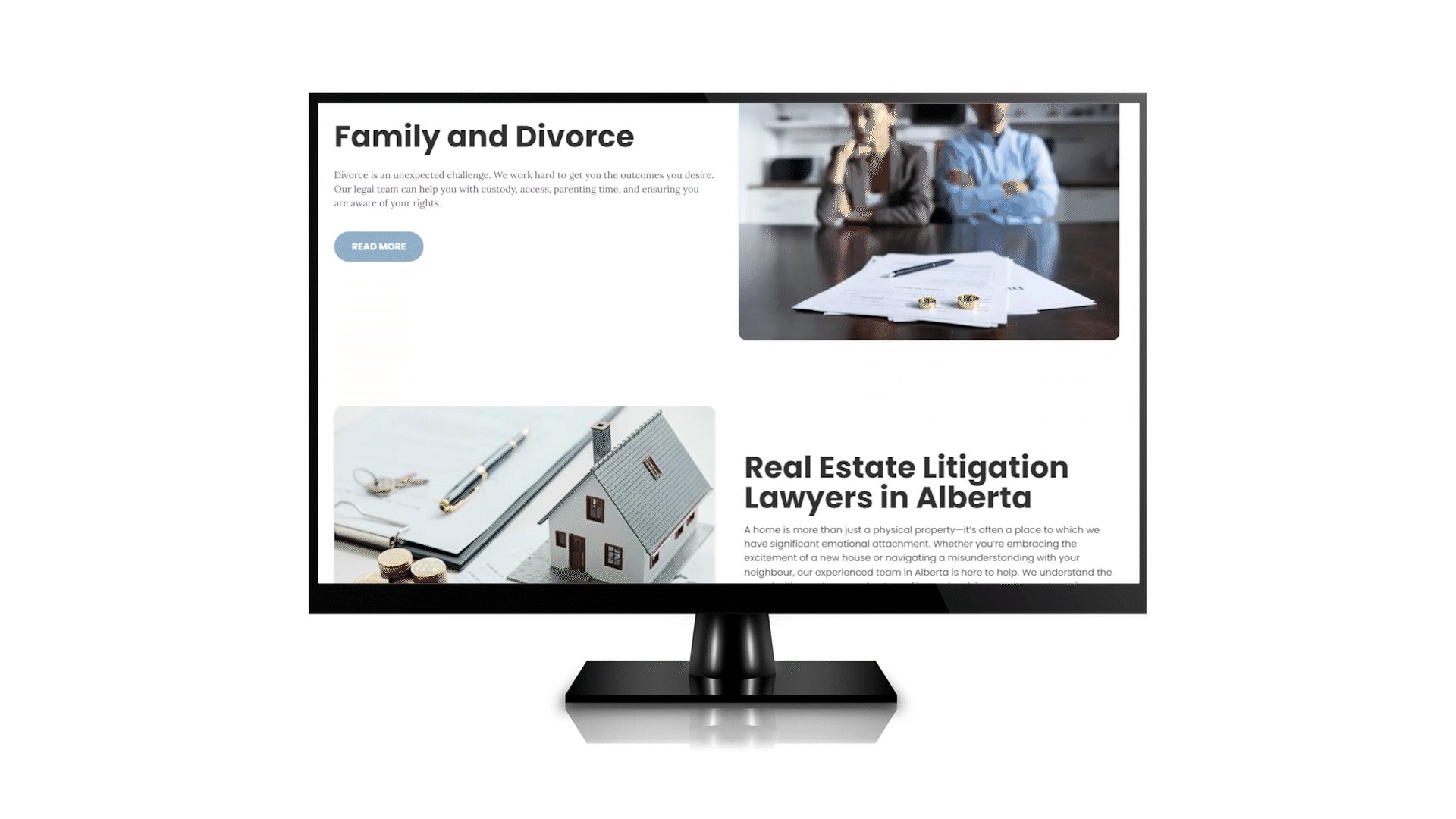
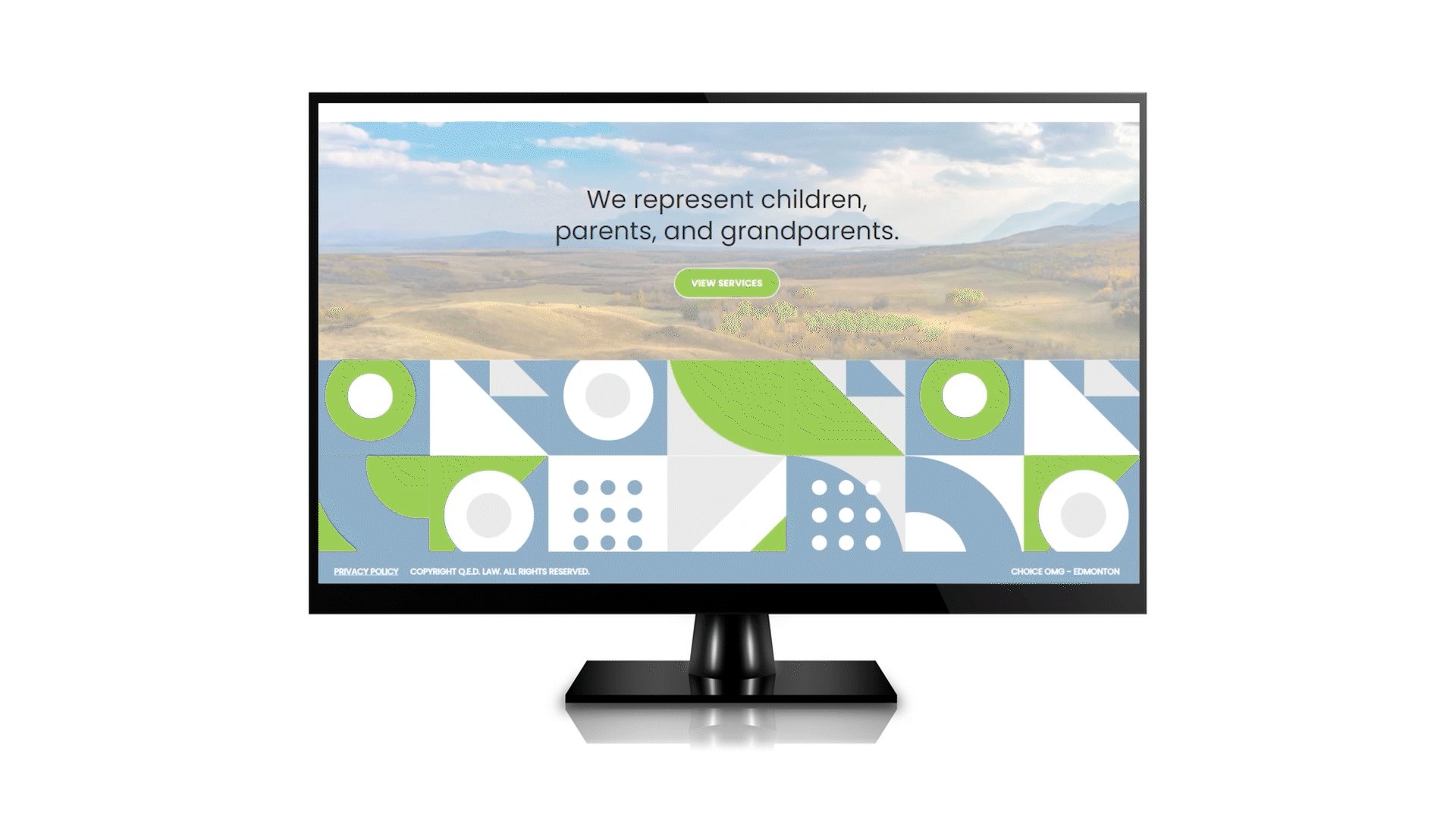
Our development process was methodical and client-focused. It began with low-fidelity mockups and content planning, followed by art and high-fidelity mockups in Figma. This structured approach ensured that every site element was purposeful and aligned with the client's vision. By integrating React, Next.js, and Tailwind CSS from the start, we built a foundation that supported dynamic content updates, interactive features, and a mobile-responsive design that WordPress templates struggle to match in performance and flexibility.
Why React, Next.js, and Tailwind CSS Outperform WordPress
WordPress is popular due to its ease of use and extensive plugin ecosystem. However, the combination of React, Next.js, and Tailwind CSS is unmatched when creating tailored, performance-driven websites. These technologies offer:
- Enhanced Performance: Faster load times and improved SEO through efficient code execution and server-side rendering.
- Greater Flexibility: Tailored software precisely meets the client's needs without the constraints of pre-built themes.
- Design Freedom: Tailwind CSS provides the tools to swiftly build unique, brand-aligned designs.
- Future-Proofing: A modular approach to development makes React and Next.js sites easier to update and maintain.
Conclusion
The Q.E.D. Law website project is a testament to the capabilities of React, Next.js, and Tailwind CSS in creating sophisticated, high-performing websites. This technology stack allowed us to deliver a product that met and exceeded the client's expectations, setting a new standard for what is possible in web development. As the digital landscape continues to evolve, these technologies offer the adaptability, efficiency, and user experience that future-focused businesses require, making them far superior choices to traditional platforms like WordPress.